The recent release of HelpSmith 7 makes it possible for you to use custom JavaScript and CSS files, and also to edit HTML attributes of any page element in a help topic. This means that now you can implement any functionality and apply any special formatting settings in your HTML Help (CHM) and Web Help systems.
To demonstrate the usage of JavaScript and CSS styles in a help project, we have developed a script named Toggle that allows you to turn paragraphs within a help topic into expanding sections that the user can open or close by clicking on the section’s title.
Step 1: Include the Toggle Script to Your Help Project
First, you need to include the Toggle script folder to your help project:
- On the Project tab, in the Project group, click Project Options.
- In the Project Options dialog, in the left sidebar, under HTML Export, select HTML Includes.
- Click the Add button to add the Toggle script.
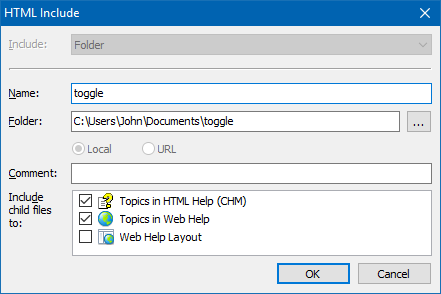
- In the HTML Include window, in the Include box, select Folder.
- In the Folder box, click the “…” button and locate the Toggle script folder on your computer.
- In the “Include Child Files To” box, check the options “Topics in HTML Help (CHM)” and “Topics in Web Help”.
- Click OK.

Remark: The Toggle script folder is available with the appropriate sample help project named “Using JavaScript and CSS” that you can find at “My Documents/HelpSmith Projects/Samples” directory.
Step 2: Add an HTML Attribute to the Paragraphs
On this step, you can make an expanding section from any group of paragraphs:
- In the word processor, select the paragraphs that should work as an expanding section.
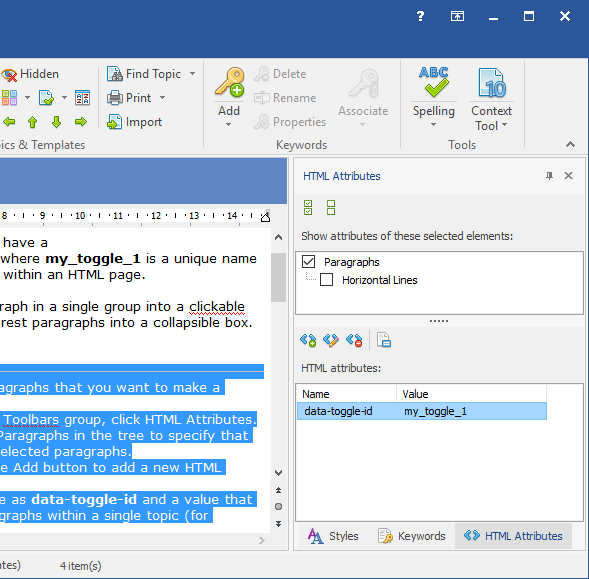
- On the View tab, click HTML Attributes to show the “HTML Attributes” pane.
- In the HTML Attributes pane, in the top list, check “Paragraphs” to view/edit the attributes of the selected paragraphs.
- In the HTML Attributes pane, in the bottom list, click Add.
- In the HTML Attribute dialog, specify the attribute Name as “data-toggle-id”.
- Also, specify the attribute value that will identify the specific expanding section within the help topic (for example, “my_toggle_1”).
- Click OK.

Remark: Please note that the first paragraph in the group will work as a clickable title, and the rest paragraphs will be turned into an expanding section.
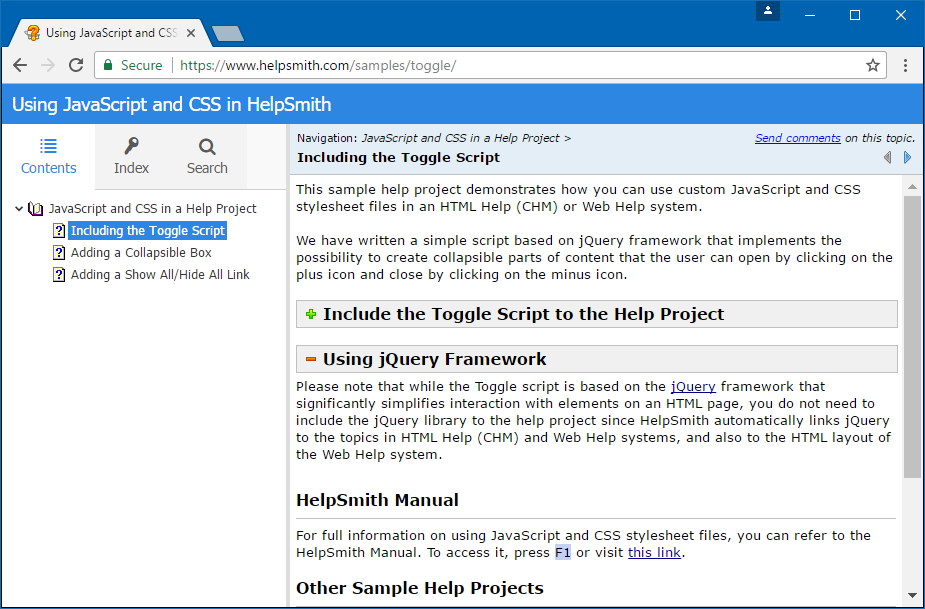
Demo: A Web Help System with Expanding Sections
You can find a demo Web Help system that implements expanding sections by using our Toggle script here.

It should be pointed out that the Toggle script also allows you to hide unwanted paragraphs within an expanding section, and also to add a Show All/Hide All hyperlink. You can find the details on this functionality in the appropriate sample help project available on the Start Page in HelpSmith.
Customizing the Toggle Script
If necessary, you can customize the style and behavior of the expanding sections by modifying the JavaScript and CSS files of the Toggle script. Similarly to the image files used in a help project, HelpSmith will copy the included script’s files to the media repository folder of your help project (named like YourProjectName_files).
Thus, you can access the files of the Toggle script by using your preferred file manager, or by clicking the Edit button available in the Project Options dialog in HelpSmith directly.
Related Links
For more details on using JavaScript and CSS style sheet files in your HTML Help (CHM) and Web Help documentation, you can visit the topics below:
