We are pleased to announce the release of HelpSmith 10.3 (which you can download from our website) that now includes the Format Painter feature allowing you to copy the formatting of selected content and quickly apply it to other content in a topic, provides an option to change the Font Size value in code blocks with syntax highlighting, and other enhancements.
In previous HelpSmith versions, we greatly simplified the process of formatting your texts by introducing enhanced styles. For example, you can now apply combined text and paragraph styles, quickly create lists by using list styles, and manage the formatting of tables with full-featured table styles that are similar to those in Microsoft Word.
Using the Format Painter Tool for Quick Formatting of Your Documentation
However, in HelpSmith 10.3, we’ve also implemented the Format Painter feature, which many users have requested. This tool is designed to make the formatting process of your documentation even more convenient. With Format Painter, you can easily copy the formatting styles of any text, paragraphs, lists, tables, and apply these styles to other content in the topics. Thus, you can now quickly format your documentation even without the need to switch between the topic editor and the Styles pane!

How to Use the Format Painter Tool to Format Your Texts
When working on a topic, you can use the Format Painter tool to copy the formatting of text and paragraphs from one piece of text to another.
- In the topic editor, select the text from which you want to copy the formatting styles.
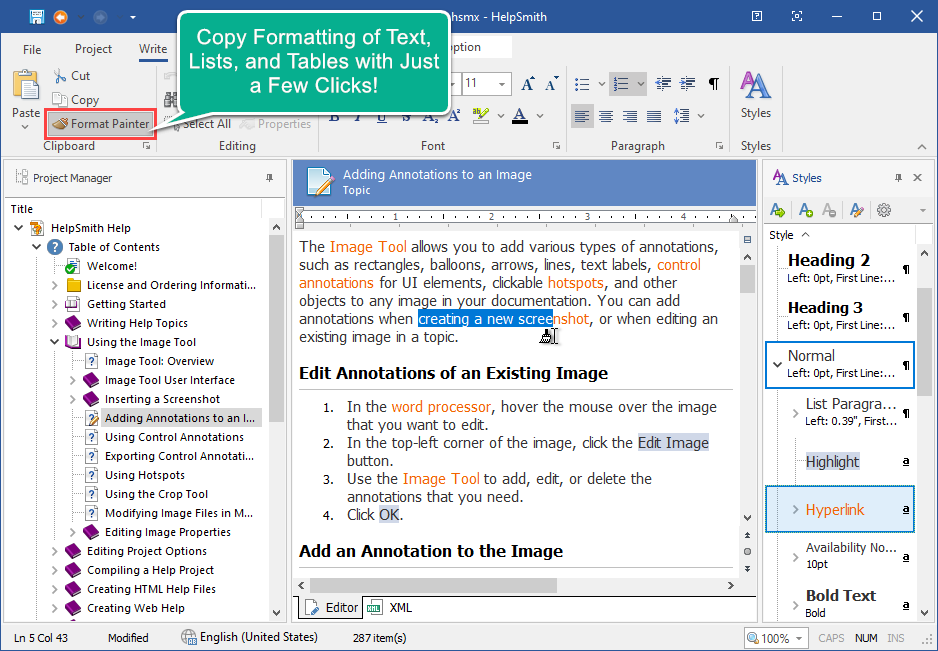
- On the Write tab, in the Clipboard group, click Format Painter to activate this mode.
- Select the text to which you want to apply the formatting.
Remark: To copy and apply formatting, you can either select a fragment of text, or simply click on the text or paragraph that you need.
Apply the Format Painter to Multiple Fragments
If you need to copy and apply formatting to multiple fragments, you can double-click the Format Painter button. In this case, the Format Painter mode will be active until you de-activate it manually (for example, by pressing Esc).
Using Shortcuts to Copy Formatting Styles from the Keyboard
In addition, if you prefer to perform various actions in the topic editor with the keyboard, you can copy the formatting of the selected text by pressing Alt+Ctrl+C and then apply these styles to other selected text by pressing Alt+Ctrl+V shortcuts.
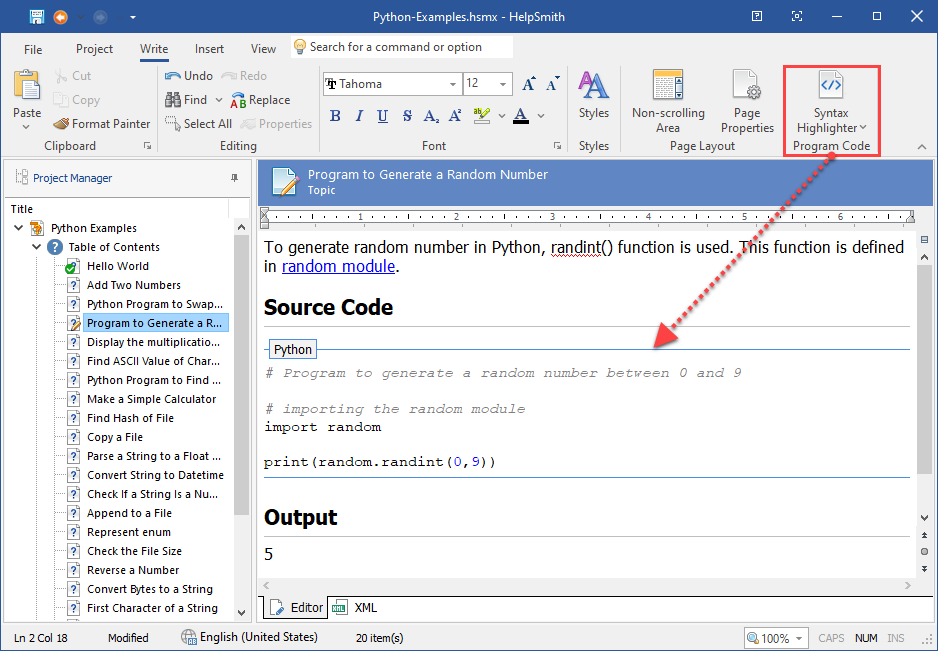
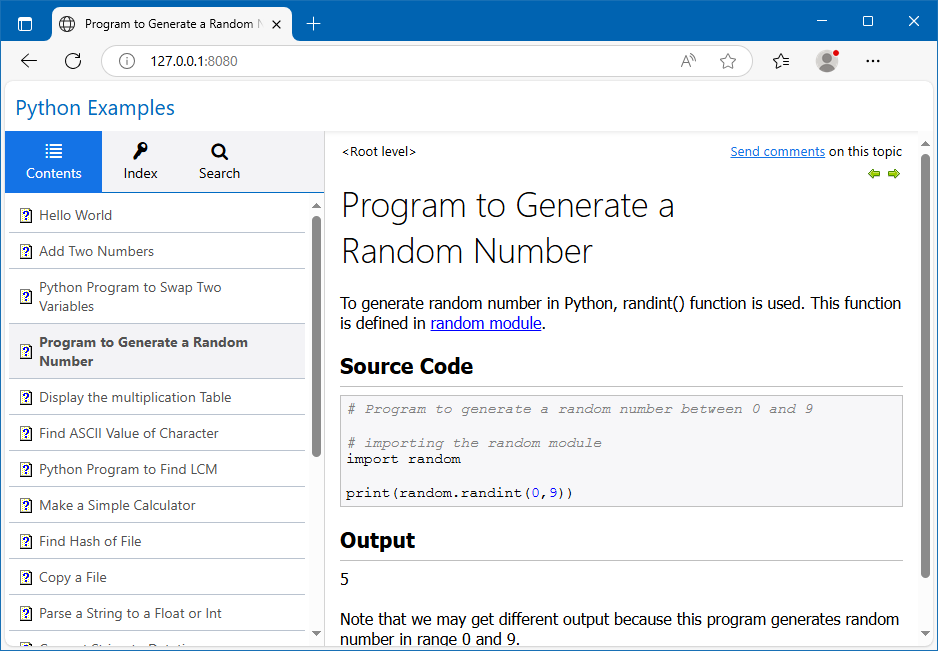
Improved Customization of Code Blocks with Syntax Highlighting
The HelpSmith help authoring tool allows you to create general and UI documentation with its built-in Image Tool and screenshot annotations, as well as you can create API documentation thanks to the full-featured code blocks with syntax highlighting schemes for more than 50 programming languages including Python, PHP, JavaScript, C++, and others.
While code blocks provide flexible customization options allowing you to define their look in HTML-based documentation and other output formats, they always use a mono-size font (Courier New) with a fixed size. However, in HelpSmith 9.3, we’ve added the option to change the font size value in code blocks, which is actually necessary for better experience on high-resolutions displays, etc.
How to Change the Font Size Value of Code Blocks in Multiple Topics
In HelpSmith, you can change settings of a single code block, as well as to apply these settings to other code blocks in your topics.
- In the topic editor, double-click on the start bound of a code block.
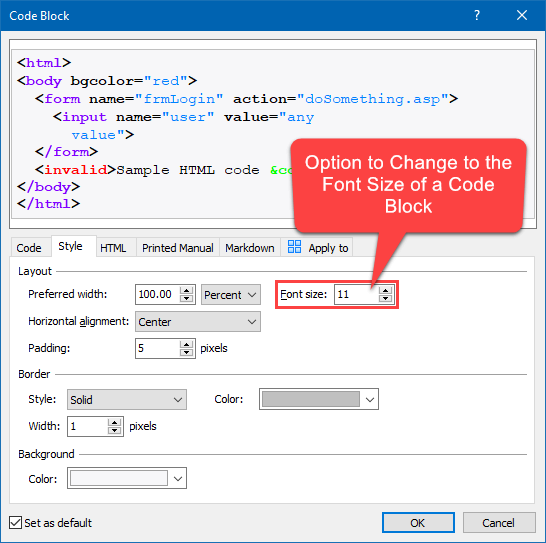
- In the Code Block dialog, on the Style tab, set the desired Font Size value.
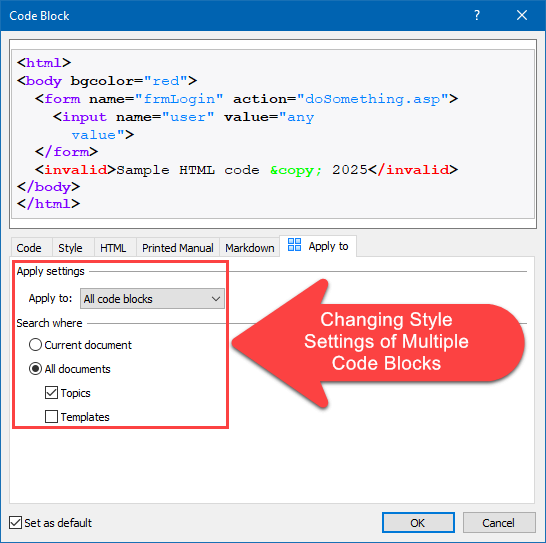
- Go to the Apply To tab where you can choose to apply these options to other code blocks.
- Click OK.
Remark: When you apply settings to multiple code blocks, it will only change the style settings such as font size, preferred width, border style, max height, etc. The individual options such as the programming language will stay intact. Anyway, before you mass-edit code blocks (or other elements), we recommend that you first save your help project and then review the changes to prevent any unexpected results.
Thus, you can easily change the font size value in multiple code blocks across the topics of your help project.
Get the Most User-Friendly Help Authoring Tool with a Powerful Feature-set
As usually, in HelpSmith (which you can download at the bottom of this post), we try to provide the most powerful features of a modern documentation tool combined with an intuitive user interface allowing you to easily create help files, website help, printed manuals in the Adobe PDF and Microsoft Word formats, ePub eBooks, as well as documentation in the Markdown format.
Currently, the HelpSmith help authoring tool already includes a powerful editor with formatting styles, integrated Image Tool for creating UI documentation with annotated screenshots, perfect Web Help format with a frame-less layout and the option to work on a local computer without a server, customizable code blocks with syntax highlighting for demonstrating program code, ready-to-use design themes and templates for easy customization, excellent import options allowing you to migrate from other documentation tools with minimal efforts, and other numerous features.
Finally, thanks to the new Format Painter tool, you can now quickly format your documentation by copying the formatting styles you like from existing content with just a few clicks!
Release Notes for HelpSmith 10.3
- You can now use the Format Painter tool to quickly copy and apply the formatting of your content in the topics.
- Added the option to change the Font Size value of code blocks with syntax highlighting.
- Added shortcuts to copy (Alt+Ctrl+C) and apply (Alt+Ctrl+V) formatting of selected text from the keyboard.
- Minor improvements to the Import from Word feature for better import of numbered lists.
- On the File tab, some menu commands (New, Open, etc.) might be incorrectly disabled after embedding the Image Tool into the main window.
- Import properties of individual topics (Right-click on a topic|Import Properties) were not saved to the help project due to an internal error.
- Fixed a minor issue in a JS script used by the Web Help system format.
- Improvements to user interfaces for better support for High DPI displays.
- Other enhancements and minor bug fixes.
How to Upgrade
If you have a license for HelpSmith 10.x (or for a previous version for less than a year), you can upgrade to the latest HelpSmith version (the same edition) for free. Otherwise, you can upgrade existing licenses to HelpSmith 10.x at a special price. To place an upgrade order, you can visit this link.
Download HelpSmith 10.3
You can download the latest HelpSmith version here.