Web Help is the primary format that is used by many HelpSmith users to create and publish online documentation on a website. While Web Help provides all the features of a complete help system including the Table of Contents, keyword Index, full-text Search capability, and the possibility to provide Context-Sensitive Help, you might ask how you can customize the appearance of your Web Help system, so it will fit to the common design of your website.
Fortunately, HelpSmith allows you to customize the appearance of your Web Help system easily. For example, you can apply one of the existing style schemes, or you can modify settings of individual elements, say, to set the desired color or image to the Header area background, to change font settings of Table of Contents entries, or to apply a custom background to the Navigation pane.
Video: Creating a Custom Header for Your Web Help System
Also you can modify the Header area of your Web Help system by adding custom HTML/CSS code to your help project, or by using other options that are described below. We have created a short video to demonstrate how you can prepare and integrate a custom Header into your HelpSmith project.
Web Help Header Customization Options
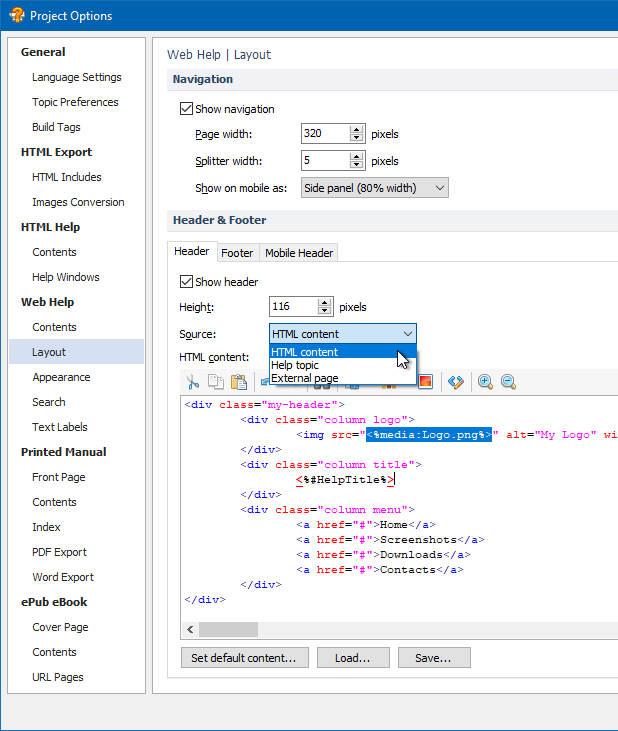
HelpSmith offers the following options to customize the Header area in your Web Help system:
- Displaying a special topic in the Header frame. The obvious advantage of this option is that you can edit that topic as any other regular topic in the built-in word processor.
- Displaying an external web page that can be located on your web server. This approach has a number of benefits, such as the possibility to use the same HTML/CSS code for the header by the website and by the Web Help system, the possibility for the header to display dynamic elements that are formed by a server-side script, and so on. For example, we used this option to customize the Header in our own Web Help documentation a while ago.
- Displaying a custom Header that is based on static HTML/CSS code which you can add to your HelpSmith project directly.

It should be pointed out that you can similarly customize not only the header area, but also the mobile version of the header that is displayed when viewing the Web Help documentation on mobile devices, and also the footer area which can optionally be displayed at the bottom of the help system.
Thus, you can see that HelpSmith provides an easy way to customize the design of your Web Help system with minimal effort without the need to learn and modify the code of the entire Web Help layout.
Related Links
For more details on Web Help customization, you can also see the links below:
